既成のPC用サイトを、手間をかけずにスマホ対応しようということで、プラグイン「Any Mobile Theme Switcher」を使って、スマホからのアクセスに対してだけレスポンシブデザインのWordPressテーマを適用してみたメモです。
手順
-
WordPress管理画面の「プラグインのインストール」から"Any Mobile Theme Switcher"で検索し、プラグインをインストールして有効化します。
-
Any Mobile Theme Switcherの設定は、こちらのページを参考にしました。
モバイル端末ごとにテーマを指定できるようになっています。
補足
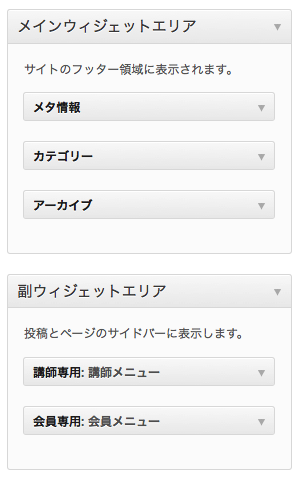
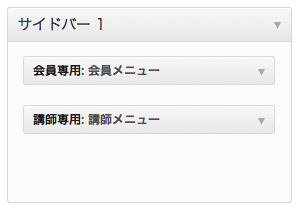
今回、PC用サイトのテーマに「Twenty Thirteen」を、スマホ用サイトのテーマに「Ready Review」を選択したため、両テーマの「ウィジェット」の構成の違いから、PC用サイトのウィジェットの1つ(下図の「副ウィジェットエリア」)が、スマホ用のテーマでは表示されません。
どちらかというと、むしろ「副ウィジェットエリア」の方だけ表示させたいのです。
PC用サイトのテーマに指定した「Twenty Thirteen」
スマホサイトのテーマに指定した「Ready Review」
ウィジェットの「ID」が「2」の方をスマホ用サイトで表示させたいので、テーマ「Ready Review」でウィジェットを定義(register_sidebar)している箇所を探し、「ID」を変更することで対応することができました。
「Ready Review」の functions.php を改変
|
1 2 3 4 5 6 7 8 9 10 11 |
/////////////// REGISTER SIDEBAR /////////////// function cwp_widgets_init() { register_sidebar(array( 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', )); } |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/////////////// REGISTER SIDEBAR /////////////// function cwp_widgets_init() { register_sidebar(array( 'id' => 'sidebar-2', 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', )); } |
「Ready Review」の sidebar.php を改変
dynamic_sidebar() は、括弧内の引数(ID)を省略した場合、デフォルトで「1」が指定されるので、これも「2」に変更しておきます。
|
1 2 3 4 5 |
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?> <?php endif; ?> |
|
1 2 3 4 5 |
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(2) ) : ?> <?php endif; ?> |
これで、PC用サイトのウィジェット「副ウィジェットエリア」をスマホ用サイトで表示できるようになりました。





コメントを残す