経緯
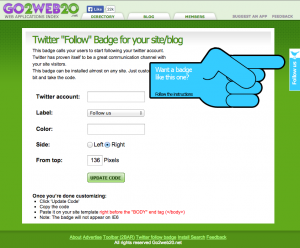
『(2015年)7月になってから TwitterのFollow Badgeが表示されない。
サイトの表示も遅くなっている。』
という知り合いからの相談を受けて。
原因
フォローバッジの提供元サイトからスクリプトが読み込めていない様子。
サービスが終了したのかもしれません。
http://www.go2web20.net/twitterfollowbadge/1.0/badge.js(現在は開けません)
対処(A) 不要なら削除で
そのままだとサイトの読み込みも遅いので、Follow Badge 表示のスクリプトを削除してはどうか?と提案するも、「できれば元に戻したい」とのこと
対処(B) 戻してみる
Internet Archive からダウンロード
とりあえず Internet Archive からスクリプトをダウンロード。
バッジなどの画像もダウンロード。
(透過.png なのでブラウザが白背景だと見えませんが、「ページを別名で保存」で保存できます)
- icon-about.png
- /bg-badge/follow-me.png
- /bg-badge/follow-us.png
- /bg-badge/follow.png
- /bg-badge/my-twitter.png
ダウンロードしたファイル一式
- badge.js
- icon-about.png
- /bg-badge
- follow-me.png
- follow-us.png
- follow.png
- my-twitter.png
スクリプトを変更
ダウンロードしたスクリプト等を自分のサイトの「js」ディレクトリに置くという前提で進めます。
http://(自分のサイト)
/js
/twitterfollowbadge
/1.0
→(ここにファイル一式をアップロード)
なので、スクリプト(badge.js)の中で指定されているパス(4カ所)を変更。
/web/20150427140225/http://www.go2web20.net/ を /js/ に置き換え。
例)変更前
/web/20150427140225/http://www.go2web20.net/twitterfollowbadge/1.0/
例)変更後
/js/twitterfollowbadge/1.0/
twitterページへのリンク(リダイレクト)も変更。
例)変更前 ※上のパス変更後から
document.getElementById('tfbTab').onclick=function(){window.open('/js/twitterfollowbadge/redir.htm?'+tfb.account);}
例)変更後
document.getElementById('tfbTab').onclick=function(){window.open('https://twitter.com/'+tfb.account);}
ファイル一式のアップロード
スクリプトとバッジを、自分のサイトの「js」ディレクトリにアップロード。
http://(自分のサイト)
/js
/twitterfollowbadge
/1.0
badge.js
icon-about.png
/bg-badge
follow-me.png
follow-us.png
follow.png
my-twitter.png
表示用スクリプトの変更
自分のサイトのページ内に挿入していた、Follow Badge 表示用スクリプトの参照先を変更。
例)変更前
|
1 2 3 |
<!-- twitter follow badge by go2web20 --> <script src='http://www.go2web20.net/twitterfollowbadge/1.0/badge.js' ... |
例)変更後
|
1 2 3 |
<!-- twitter follow badge by go2web20 --> <script src='http://(自分のサイト)/js/twitterfollowbadge/1.0/badge.js' ... |
確認
とりあえず、表示されるようになりました。

コメントを残す